「ブログの画像の横幅、縦幅って結局どのくらいがいいんや!」って思っているあなた。
自分も、ググりまくりました。
でも、なかなかはっきりとした答えに巡り会えず。
そもそも、「大きさって、ファイルの容量のことと違うし!」って、いろんなサイトを見て思いました。
画像の「横幅・縦幅」、もっと簡単にすると「寸法」と言えば、しっくりきた気がします。
ここでは、実際の画像とともに、画像の寸法(横幅・縦幅)も表示しています。
これで、あなたのもやもやが少しでも解消されたら、うれしく思います。
ここでは、無料で商用利用可能な画像をダウンロードできる「ぱくたそ」から、画像の「横幅 X 縦幅」の大きさはどれくらいが、ブログに適切なサイズなのかを説明しています。
ワードプレス初心者の方向けですが、画像の配置方法も説明していますので、文字が回り込んだりするなど、画像の配置がうまくできない方は参考にしてみてください。
ぱくたそと適切な画像サイズの範囲について
ぱくたそは、商用利用可能な画像を無料でダウンロードでき、会員登録も要りません。
ぱくたその場合は、
S(サムネサイズ):およそ88KB
M(ブログサイズ):およそ258KB
L(高解像度):およそ3.7MB
の3種類から選べます。
ワードプレスに挿入する画像は、L(高解像度)は要りません。
適切な画像のサイズの目安はだいたい「640 X 408〜800 X 509 」ピクセルです。
中央揃えにしたが、見やすくなります。
読者にとっての見やすさのことを考えて、横長のものを利用するようにしましょう。
画像ファイルの大きさを考慮すると、S(サムネサイズ)のフルサイズ(800 X 509 )がベストです。
しかし、デフォルトサイズ以外に変更したときに、ぼやけることもあるので、ぼやけた場合は、Mサイズにするといいでしょう。
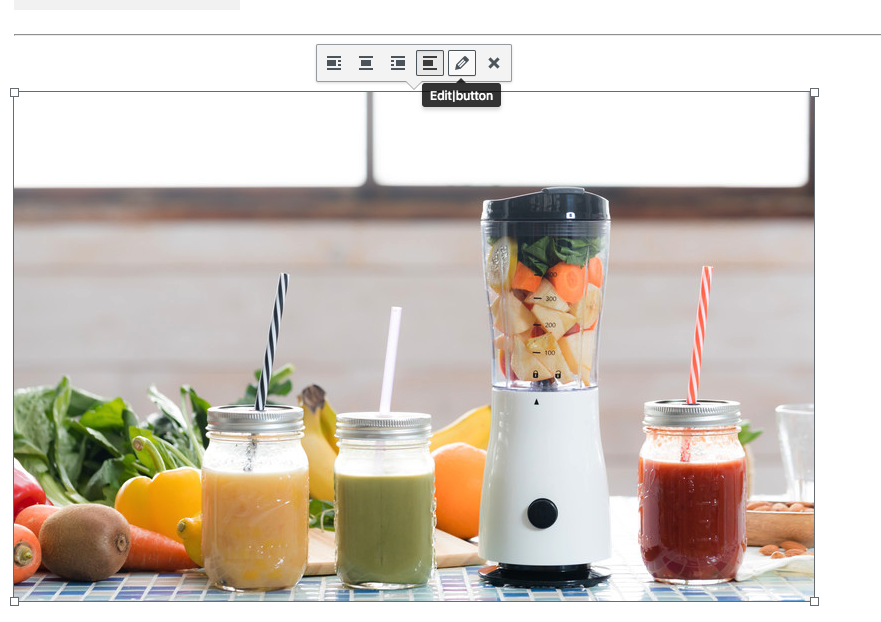
フルサイズにするには画像をクリックしてエディットから変更することができます。
ワードプレスで画像のサイズを変更する方法
1.画像をクリックすると出てくる吹き出しの鉛筆のアイコン「Editbutton」をクリック。

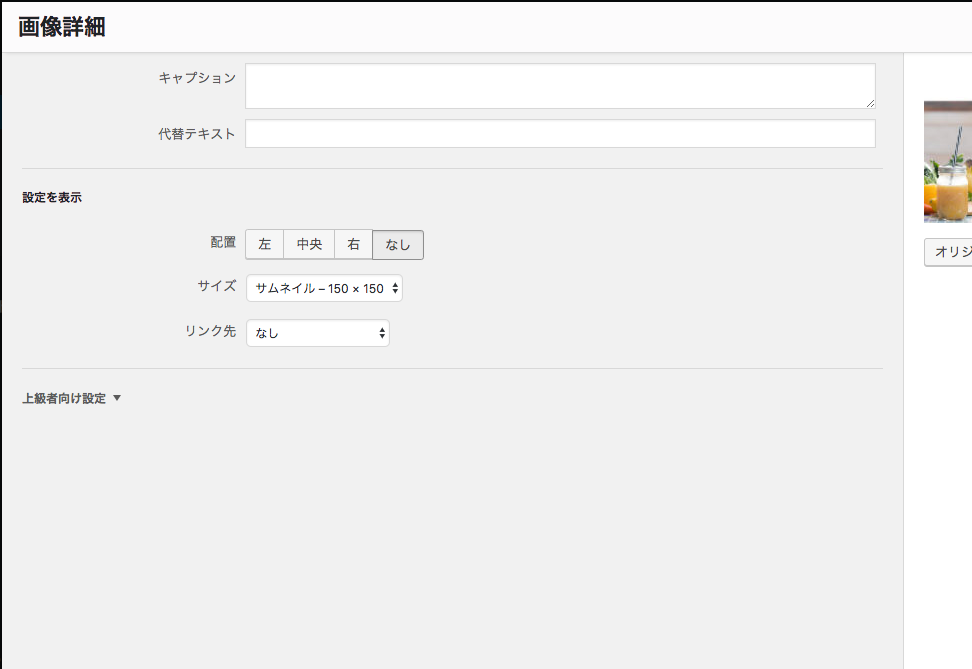
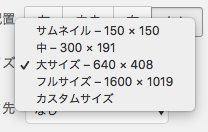
2.設定を表示の中にある「サイズ」をクリックすると、ドロップダウンメニューが出てくる

3.出てきたサイズの中から「フルサイズ- 800 X 509」をクリック。その後右下の「更新」ボタンを押して完了。

カスタムサイズで画像のサイズを変更する方法
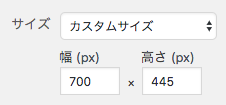
ちなみにこの時に、「カスタムサイズ」を選ぶと自由に大きさを変更することができます。
幅に、好きな数字を打ち込むことができます。
いいサイズがデフォルトでない場合は、このカスタムサイズで画像の幅を変更してみてください。

幅を変更したら、自動で高さが調整されるので、高さは変更する必要がありません。
ここで変更するとぼやけることがあります。
カスタムサイズでぼやけた画像をくっきりさせる方法
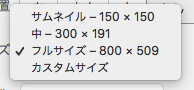
カスタムサイズでぼやけてしまったら、一旦デフォルトサイズの一番大きいサイズを選択して更新します。
サイズを大きくした時に、ぼやけるときがありますが、5秒くらい待つと、くっきりします。
そのあと、もう一度カスタムサイズでそのデフォルトよりも小さいサイズに変更すると、今度はぼやけないで、くっきりします。
デフォルトサイズより、大きいカスタムサイズを使用するとぼやけるので、ダウンロードした画像自体が小さい場合は、1回り大きい画像をダウンロードしなおしましょう。
ぼやけた画像を使うと、サイトの評判を下げることになりかねないので、ぼやけた画像は使わないようにしましょう。
要注意!画像はそれぞれデフォルトの大きさが違う!
画像は、同じサイズでダウンロードしても、それぞれの画像でデフォルトサイズ(寸法)が違うので注意しよう。
2つの異なる画像の「Mサイズ」は、同じ大きさではないです。(近いが、異なることが多い)
実際の画像の見え方
ここから先は、実際に画像を見せながら、どのくらいの大きさが適切なのかをお見せします。
NG:小さすぎる


この画像の大きさ:150 X 150

NG:小さすぎる


この画像の大きさ:300 X 191
300X191 サムネ
OKなサイズ

この画像の大きさ:640 X 408


おそらく、もっともよくあるベストな「デフォルトサイズ」の一つですね。
OKなサイズ


この画像の大きさ:700 X 445

こちらはカスタムサイズで手動で調整しています。
見ての通り、非常にくっきりしており、ぼやけたり、画質は落ちていませんね。
OKなサイズ


この画像の大きさ:800 X 509

「ぱくたそ」の場合は、サムネイル画像が一番ファイルの容量が少なく済みます。
そのため、サムネイルサイズでダウンロードして、ワードプレスで画像の横幅を変更(フルサイズ)するのが、ベストでしょう。
ぼやける時もあるので、その時はMサイズに変更するのがいいです。
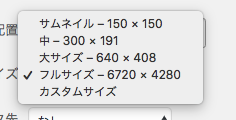
NG:大きすぎる


無駄に大きい画像は記事の読み込みを遅くする原因になるので避けましょう。
この画像の大きさ:6720 X 4280

画像の配置について
画像の配置「中央揃え」が一番見え方が綺麗でおすすめです。
「左揃え」にすると、文字が画像の左に回り込みますので、使用しないようにしましょう。
画像と次に続くテキストの間は、改行を挿入しましょう。
画像を立て続けに挿入する場合も、次の画像の手前に改行を入れます。
画像の前後には無駄にスペースが入っていないかチェックしましょう。
画像の配置の変更方法
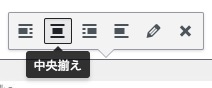
画像をクリックすると、次のような画像配置オプションが選択できるウィンドウが出てくるので、画像の配置を変更することができます。

中央揃え

ベストな画像配置オプションは「中央揃え」です。
左寄せ

「左寄せ」は文字が右に回り込んでしまいますので、使用しないようにしましょう。
配置無し(デフォルト)

文字が回り込まないようにするためには、「配置無し」を選択した画像に続くテキストは、改行が必要です。
まとめ
「ぱくたそ」の場合は、
- サムネイルサイズでワードプレスにアップロードした後、フルサイズ(横幅「700〜800px」程度であることが多いと思われる)に変更するのが適度な寸法且つ、ファイル容量も抑えられる
- ぼやけたら、そのやり方はやめて、他のぼやけない方法で横幅「640〜800px」くらいにする
- Lサイズを使用しない
- カスタムサイズでぼやけたら、一旦一番大きいデフォルトサイズを選択して更新してから、もう一回やってみると綺麗になる
- 画像の配置は「中央揃え」にする。
コメントを残す